ELVTR - UX/UI in Gaming Coursework
A study of the game, Minecraft Dungeons, to further understand UX/UI practices in a gaming context. Project completed as a part of ELVTR’s UX/UI in Gaming course.
Task: UX/UI Design, User Testing
Tools: Figma, Illustrator, Photoshop
Timeline: 7 Weeks
Challenge:
Short time span
Limited access to art resources
Limited knowledge of established game rules
Design references were very vast and hard to pin down
UX Design
Player Journey
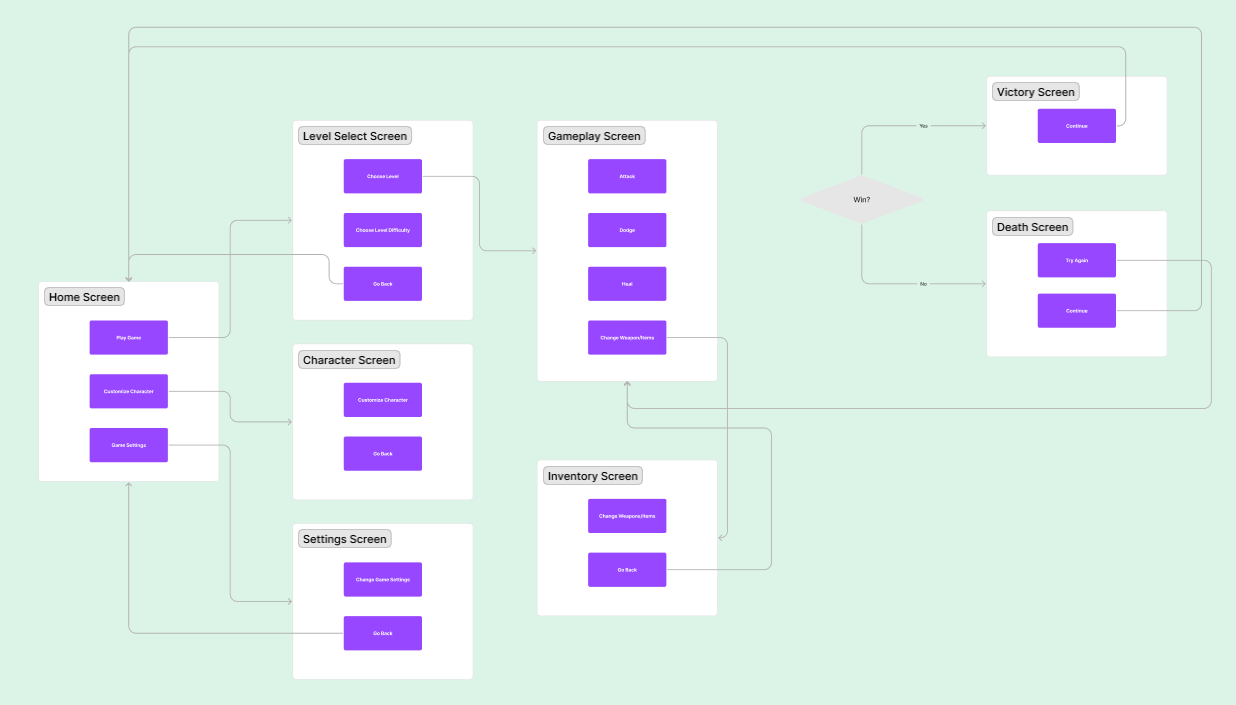
Paper Prototype & Flow Chart
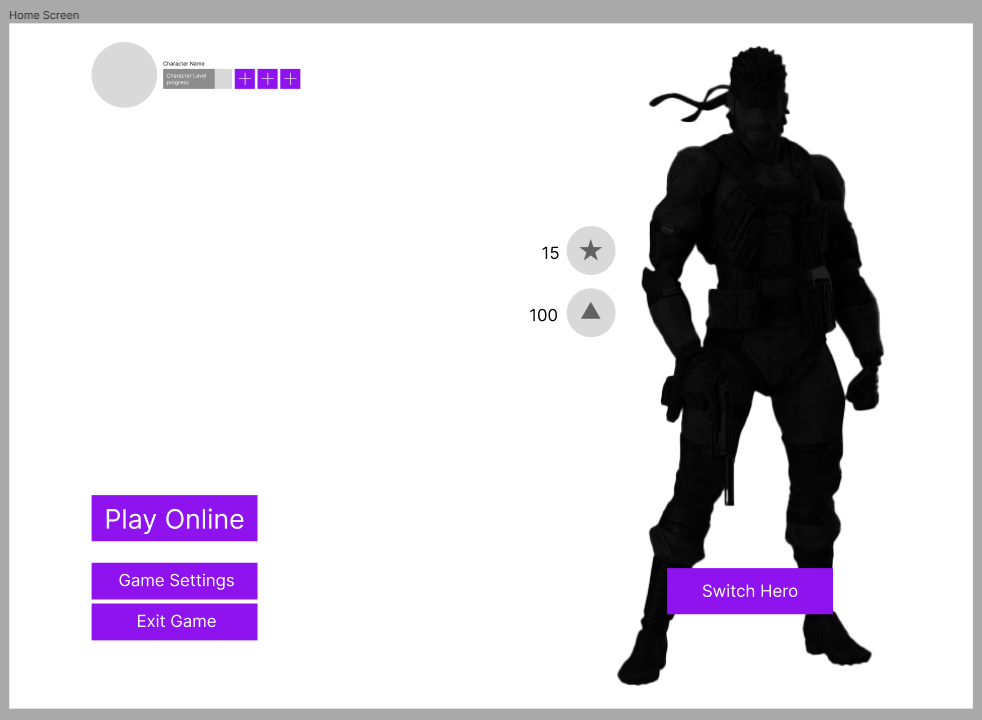
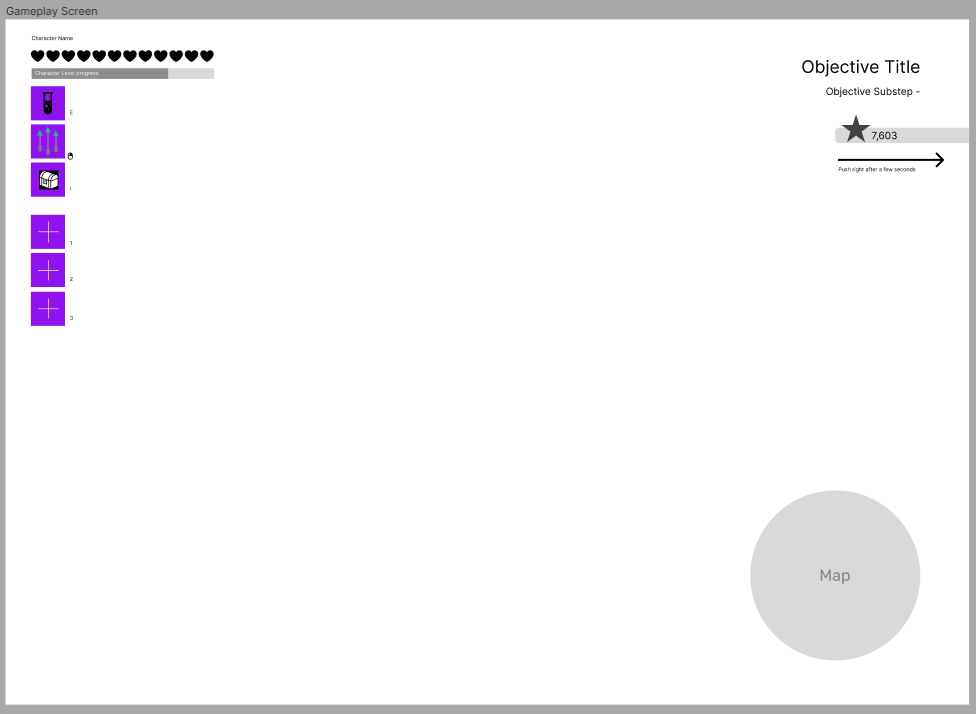
Wireframes & Iterations
User Testing Results Notes:
[Homescreen] Players mentioned character name and progress bar is too small
Increased the size of character profile on home screen
[Gameplay Screen] Players assumed the plus icon was to add player.
Added label to ‘items’ section
Iterated Wireframe
UI Design
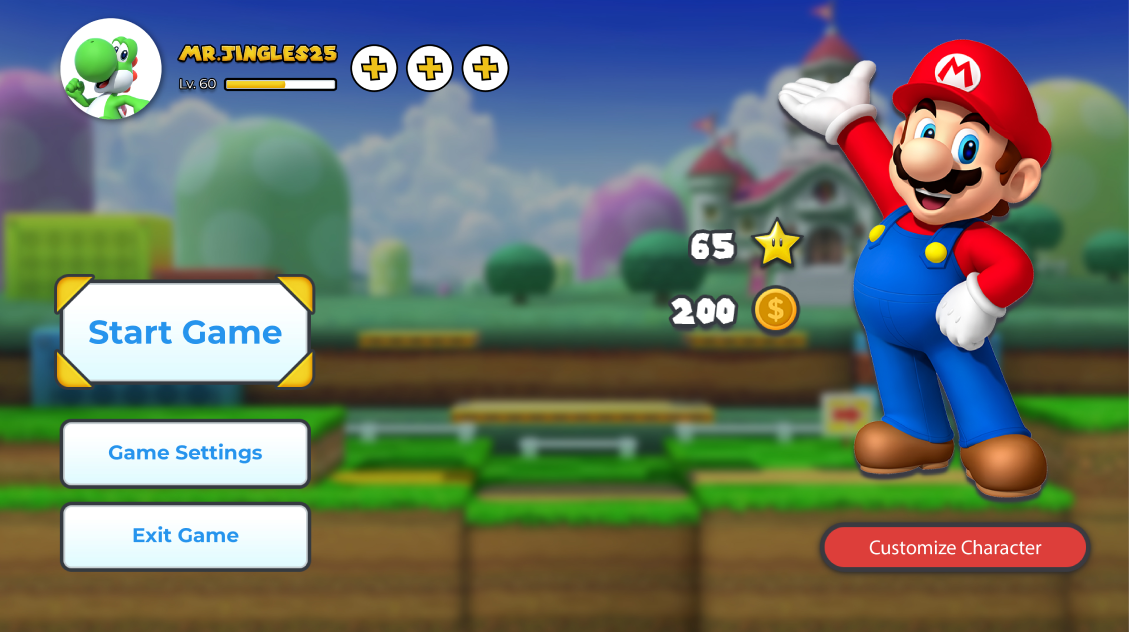
After designing the wireframe for our assignment, we were allowed to choose the UI style, I chose Super Mario Bros/Mario Odyssey.
Style Guide
Mockups
Outcomes
Gained a deeper understanding of the process behind applying another brand’s style in other contexts
Learned how to work within a short time limit with very limited resources
Further understood how to apply UX/UI practices in a gaming context with the addition of a game designer in the mix
Post-Mortem
This project was a great exercise for me to understand UX/UI in a gaming context. I would love to revisit this in the future with more time for user-testing, dialing in on art assets, and creating more screens.